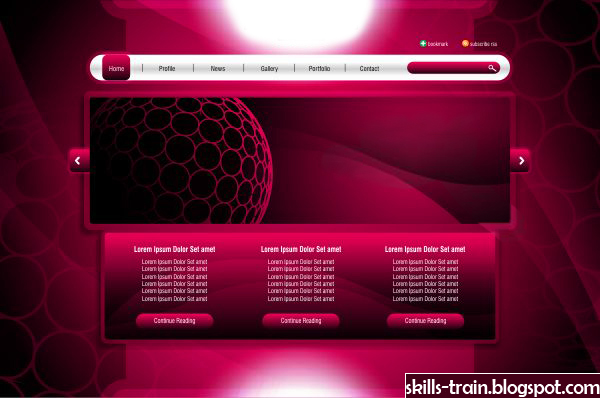
Simple Web Layout Design with Corel Draw
In this tutorial you will learn how to create a simple & smart web layout in Corel Draw. You will learn how to design a smart background, a sleek navigation bar and a neat content section. You can also download this awesome layout template at the end of the tutorial for free!
Step 1 : Basic Elements
First of all you have to use CorelDraw with version 11+. In this tutorial I use CorelDraw X5, Okay lets get started. Let’s take a look at the basic elements used to create our design :

This also will be our steps to create the design.
Step 2 : Creating Worksheet
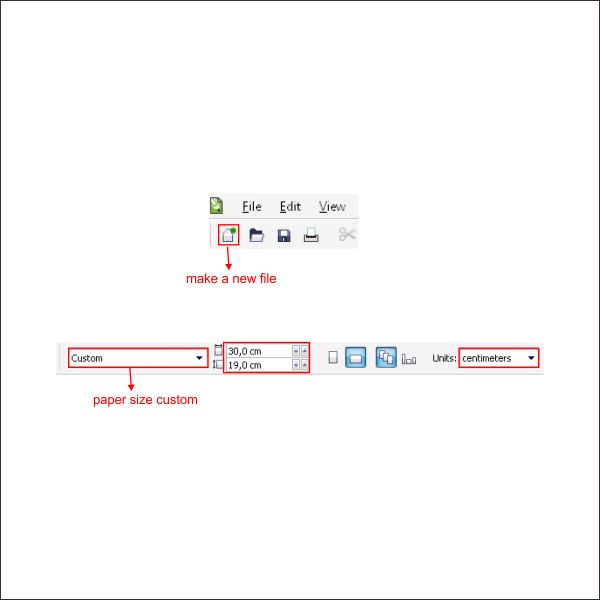
Okay, now that you know the steps and elements, we will begin, first of all open your CorelDraw program, now create a new file and set the paper size to Custom and resize it to 30 x 19 cm.

Step 3 : Creating the Web Background
Now that we have our worksheet set, now we will begin to create the Web Background, first go to the " Rectangle Tool ", you can found it on the left toolbar, make a Box shape and resized it same as our worksheet ( 30 x 19 cm ).

Lets put color on the Biggest circle, by going to the " Fountain Fill tool " in the left toolbar and apply the value below, you can create a custom color by double click on the color box.

Create another copy of Circle shape and make it smaller than the original.

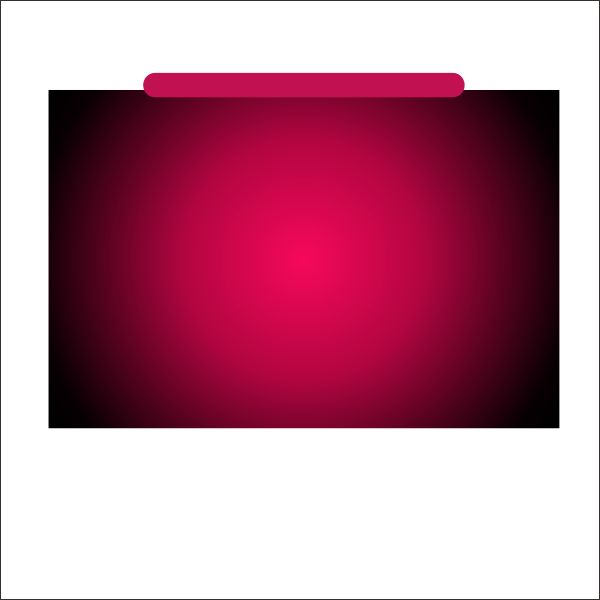
Now create another box shape with " Rectangle Tool " and apply the value below.

Make the corner rounded by go to the " Shape Tool " in the left toolbar, click and drag the corner to make it rounded.

Arrange the shape on top of the Background.

Step 4 : Working With Transparency
We are going to make the box shape transparent by go to the " Interactive Transparency Tool " in the left toolbar, now go to the upper toolbar and set the transparency type into uniform.
Copy the Box shape into the bottom of the Background.

Step 5 : Working With Powerclip
Okay now we are going to insert the Box Shape into the Background , select the Box Shape and go to the upper toolbar and find Effect > PowerClip > Place Inside the container, then you will see a black arrow, Left-click it to the Background, and now you will see that the Box Shape is inside the Background.
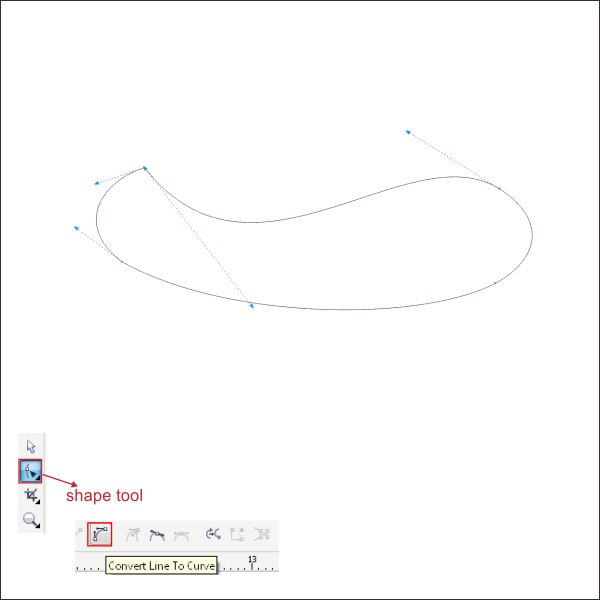
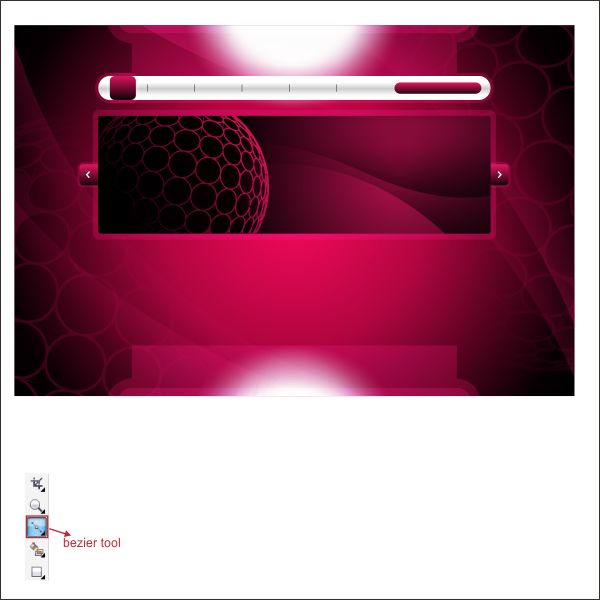
After that create a custom box shape with " Bezier Tool ", make sure the first click is connected to the last click or else you cant put color in it.

Now go to the " Shape Tool ", right click on the upper middle of the custom box shape and find " Convert to Curves " in the upper toolbar.

Now you see that theres an arrow in the corner of the custom box shape, click and drag in order to shape it, shape similar like below.

Put red color in it, then flip and copy the shape by pressing " Left + Right mouse " while hold and drag it to the opposite side.

Using same way as steps 5 select both of the shape and make it transparent.

Group the shape by selecting both of them and press " Ctrl + G " after that flip and copy the shape.

Now insert the shape into the background using " PowerClip " same as step 5.


Step 6 : Adding Circular Texture
Okay now we are going to add a circular texture into the background, go to the " Ellipse Tool " and create a small Circle shape.
Now copy the circle into the right side, make as many circle as you like.

After that copy it again, but this time copy it to the bottom of the original.

Now create a Circle on top of the Texture.

After that go to the upper toolbar and find Effect > Lens, after that set the lens type into fish eye and apply the value below.

After that select the texture and insert it into the Circle shape using " PowerClip " put red color in it.

Make it transparent using " Interactive Transparency Tool " and apply the value below.

Copy the Circle and arrange it on top of the Background.

Put the Circle inside the Background using " PowerClip ".

After that create another Circle using " Ellipse Tool ", put it anywhere outside the Background.

Now go to the " Interactive Shadow Tool " and drag it to the top of the Background select a white color for the shadow and appy the value below.

Break the shadow by pressing " Ctrl + K " this will make the shadow separate from the circle, and copy it into the bottom of the Background.

Put the shadow inside the Background using " PowerClip ".

Okay now create another Box shape using " Rectangle Tool " and apply the value below.

Create another box shape and arrange it on top of the previous one.

Make the corner rounded using " Shape Tool ".

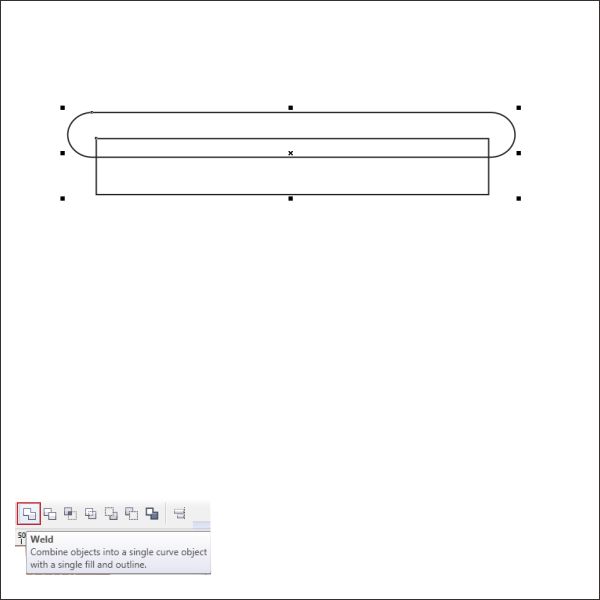
Now select both of the box shape, and go to the upper toolbar find " Weld Tool " and press it.

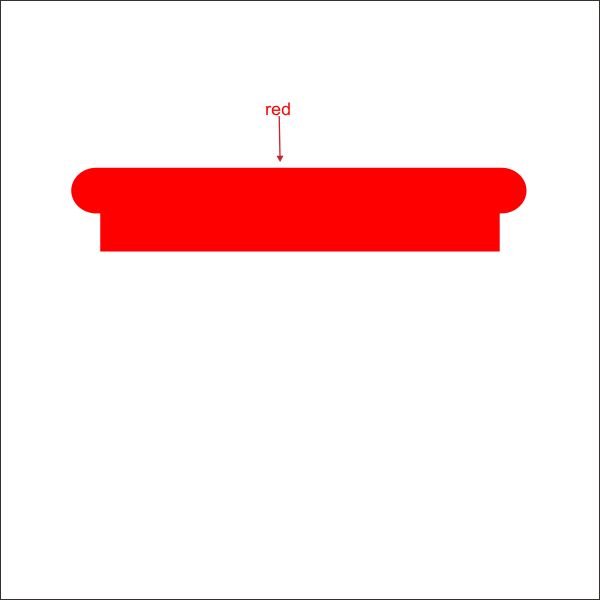
This will make both of the shape combine, after that put red color in it.

Arrange it on top of the Background, and make it transparent using " Transparency Tool ".

Flip and copy the shape and arrange it on the bottom of the Background.

Step 7 : Creating The Navigation Bar
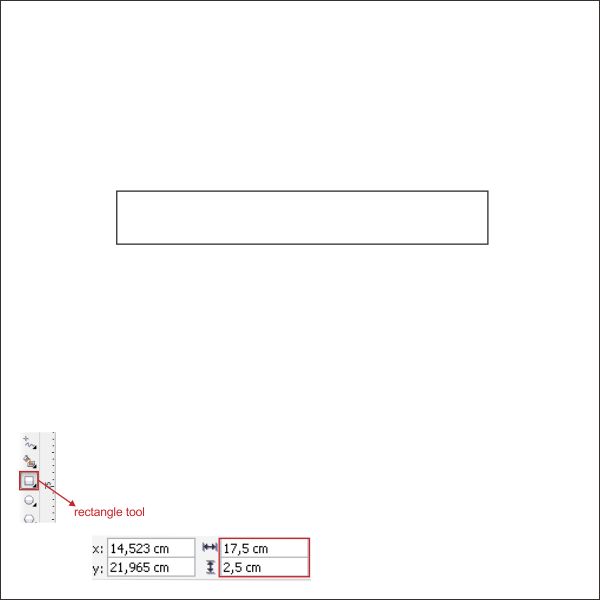
We are going to create the navigation bar, create a thin box shape using " Rectangle Tool " and apply the value below.

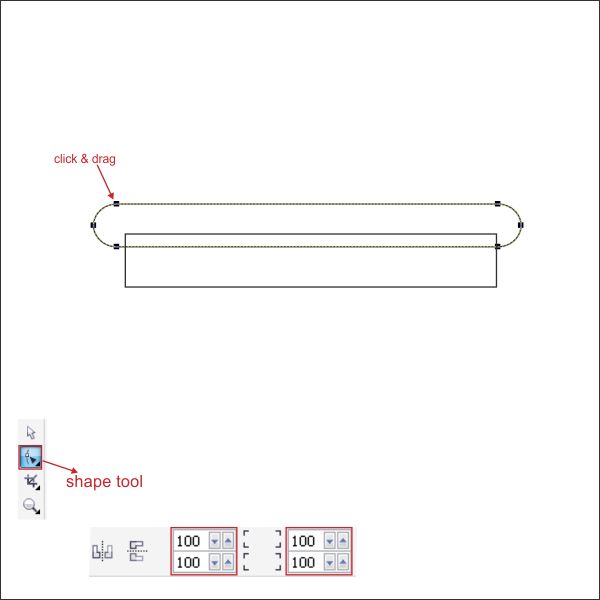
Make the corner rounded using " Shape Tool ".

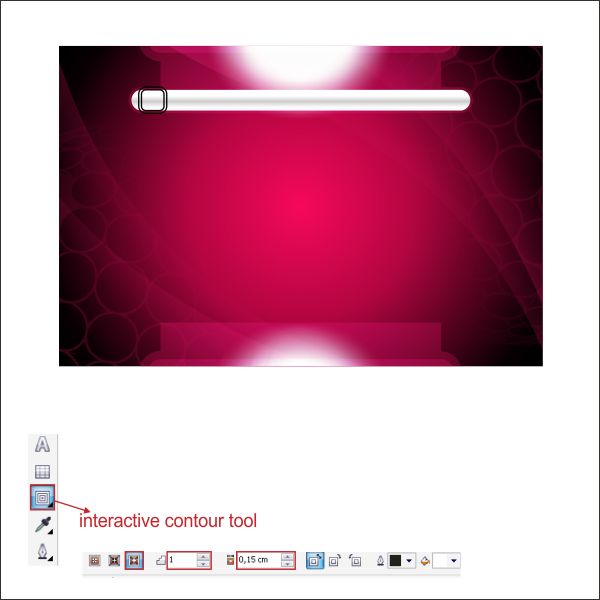
After that go to the " Interactive Contour Tool " in the left toolbar and apply the value below to create an outline.

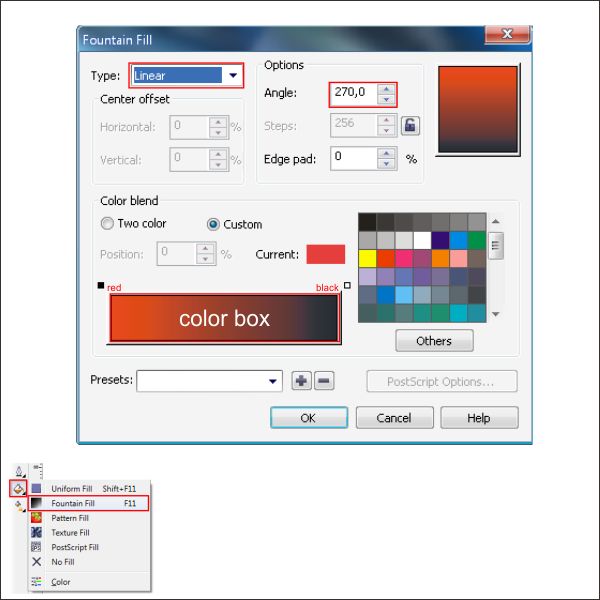
Lets put color on the navigation bar by go to the " Fountain Fill Tool " and apply the value below.


Put red color on the outline.

Arrange the Navigation Bar on top of the Background similar like below.

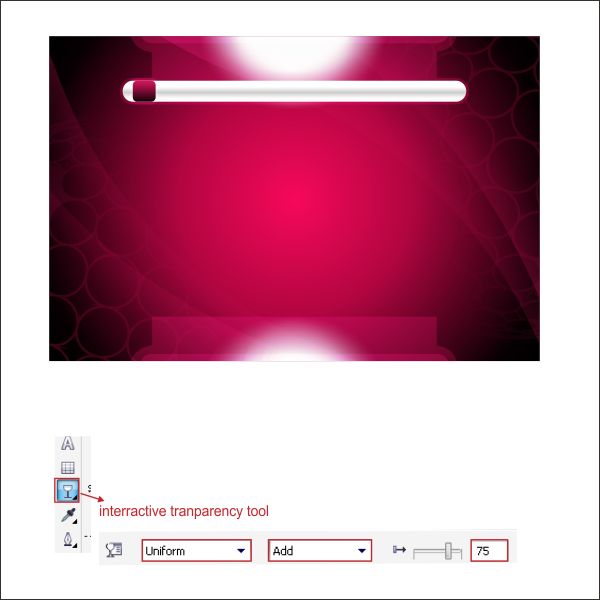
Select the Outline and make it transparent using " Interactive Transparency Tool " and apply the value below.

Create a box in the Navigation Bar to make a highlight button using " Rectangle Tool " and apply the value below.

Make the corner rounded using " Shape Tool " and apply the value below.

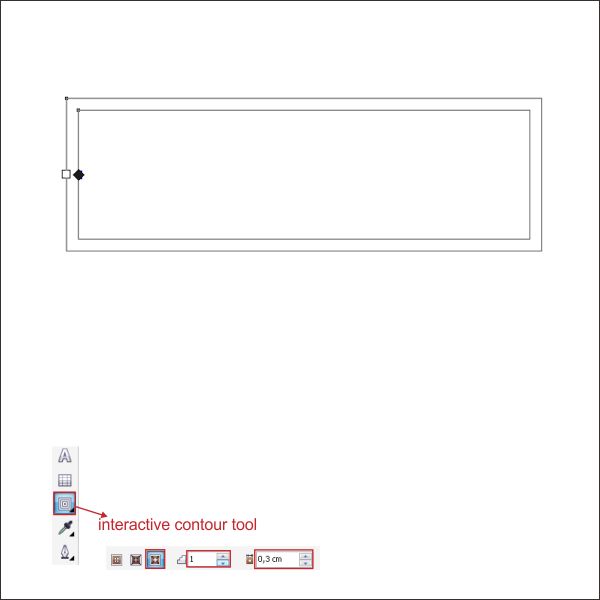
Create an outline of the button using " Interactive Contour Tool ".

Put color on the button by go to the " Fountain Fill Tool " and apply the value below.


Put red color on the outline and make it transparent using " Interactive Transparency Tool ".

Using same steps as above create a search box on the Right side of the Navigation Bar.

Create a thin line using " Bezier Tool " to create a button separation.

Step 8 : Creating the Contents Bar
Now we are going to create the content bar, go to the " Rectangle Tool " create a box shape and apply the value below.

Make an outline by go to the " Interactive Contour Tool " and apply the value below.

Put color in the content bar by go to the " Fountain Fill Tool " in the left toolbar and apply the value below.

After that arrange it on top of the Background.

Put red color on the outline and make it transparent using " Interactive Transparency Tool ".

Copy the flow elements on the Background and put black color in it.

Arrange it on top of the Contents Bar.

Put it inside the Content bar using " PowerClip ".

Now select the button in the Navigation Bar and copy it, after that arrange it on the left and right side of the Contents Bar.

Create an arrow shape using Bezier tool on top of the copied button.

Now create another box shape by go to the " Rectangle Tool " and apply the value below.

Create an outline by go to the " Interactive Contour Tool " and apply the value below.

Put color on the Box shape by go to the " Fountain Fill Tool " and apply the value below.

Arrange it on the bottom of the Contents Bar.

Put red color on the outline and make it transparent using " Interactive Transparency Tool ".

After that copy again the Flow element on the background.

Arrange it on top of the Shape that you previously create.

Put it inside the shape using " PowerClip " .














0 comments: